Как улучшить наш графический редактор
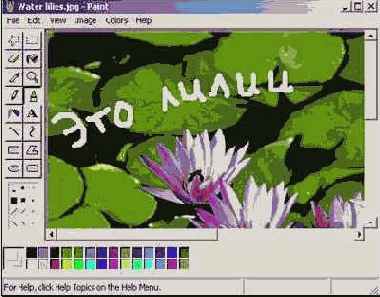
Давайте сравним наш простейший графический редактор с настоящим графическим редактором средней руки, а именно с Paint, который входит в состав Windows. Откройте его (Рис. 20.20).

Рис. 20.20
Давайте посмотрим, что нам нужно добавить к нашему графическому редактору, чтобы он в основном мог делать то, что делает Paint (пусть и не так элегантно), и определим, умеем ли мы это запрограммировать и трудно ли это программировать:
| Что мы видим в Paint? | Умеем? | Трудно? | |||
| Лист с редактируемой картинкой. Это может быть PictureBox. | Да | Легко | |||
| Меню (внешний вид) | Да | Легко | |||
| Панель инструментов слева (внешний вид) | Да | Легко | |||
| Панель выбора формы кисти
слева (внешний вид). Это тоже обычная панель инструментов из 12 кнопок, только границы кнопок не видны (мы это делали). | Да | Легко | |||
| Панель выбора формы кисти
(работа). Мы уже рисовали круглой кистью, не правда ли? Ведь линия состояла из кружочков. А можно рисовать и квадратиками, и отрезками. Но здесь вам встретятся геометрические проблемы получения плавной линии из таких «угловатых» элементов. | Да | Трудно | |||
| Палитра цветов внизу. При небольшом числе цветов ее можно в простейшем случае запрограммировать, как коллекцию разноцветных кнопок на панели (Panel) | Да | Нетрудно | |||
| Полосы прокрутки. Придется применять событие Paint | Да | Нетрудно |
Теперь поговорим об инструментах на панели инструментов Paint:
| Карандаш, кисть. Это мы уже делали. | Да | Легко | |||
| Ластик. Это просто белая кисть | Да | Легко | |||
| Отрезок прямой, прямоугольник, овал. Они определяются прямоугольником, одна вершина которого лежит в точке, где вы нажали клавишу мышки, а противоположная – в точке, где отпустили. Потруднее сделать так, чтобы когда вы тащите мышь, за ней, как положено, тянулся пунктирный отрезок, прямоугольник или овал.
Ломаная строится по тому же принципу. | Да | Нетрудно | |||
| Прямоугольник с закругленными углами. Это 4 отрезка и 4 дуги. | Да | Долго | |||
| Плавная кривая. | Нет | Нелегко | |||
| Пипетка. Она берет пробу краски на листе, чтобы покрасить в эту краску кисть и карандаш. Для этого подойдет функция GetPixel. | Да | Легко | |||
| Интересно сделать пульверизатор
(распылитель). Здесь вам понадобятся случайные величины, ведь он распыляет маленькие кружочки в случайных местах. | Да | Средне | |||
| Текст. Здесь вам поможет метод DrawString. | Да | Средне | |||
| Заливка. Здесь вам помогут хорошее знание математики и метод SetPixel. | Да | Трудно | |||
| Увеличение (лупа). Здесь придется менять разрешение объектов Bitmap. | Да | Трудно | |||
| Выделение, копирование, перемещение фрагментов. | Да | Нелегко |
Теперь поговорим о пункте Image меню Paint. В него входят подпункты:
|
Flip/Rotate (отразить/повернуть). Это мы уже делали. |
Да |
Легко |
|
Stretch/Skew (растянуть/сдвинуть). |
Да-нет |
Нетрудно |
|
Негатив |
Нет |
Нетрудно |
|
Очистить рисунок |
Да |
Легко |
В общем, рассмотрев эту таблицу, можно сделать вывод, что того багажа знаний, которые вы получили к этому моменту, вполне достаточно для того, чтобы при старании создавать профессионально выглядящие, солидные приложения Windows с достаточно широкими возможностями.